wordpressのテンプレート「Simplicity2」において、バイラルタイプのSNSシェアボタンを横一列に並べるカスタマイズ方法をご紹介いたします。
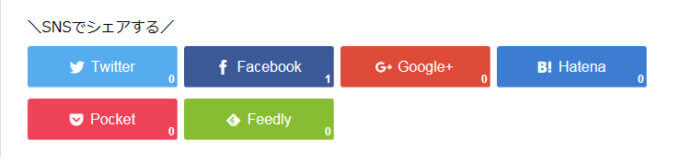
SimplicityでバイラルタイプのSNSシェアボタンを使っていると、表示させるボタンを4個もしくは8個以外に設定した場合、上記のようにシェアボタンが不揃いな形に表示されると思います。
こうなると「ボタンを横一列に並べることはできないのか?」とデザインの修正をしたくなりますよね。そんなお悩みを解決しましょう!
今回はこの不揃いなボタンの配置を解消して、ボタンを横一列に並べる方法をご紹介いたします。
SNSシェアボタンを横一列に並べる方法
以下でご紹介するCSSコードをコピー&ペーストするだけで、シェアボタンを横一列に並べることができます。
まず、作業を始める前に次のことを確認してください。
外観→カスタマイズから、SNSメニューの「シェアボタンのタイプ(PC)」「シェアボタンのタイプ(モバイル)」が「バイラルタイプ」になっていることを確認してください。
シェアボタンを横並びにする
シェアボタンを横並びにする場合には “display: flex;” を使用します。
これを使うと、横並び かつ 均等にボタンを配置することが可能になります。
.sns-group-viral ul {
display: flex;
}
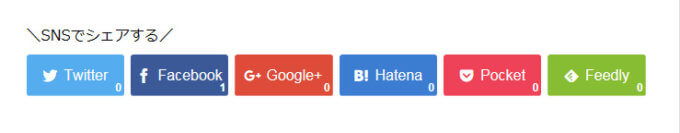
しかし、デフォルト時と比べてボタンの横幅が短くなったため、TwitterやFacebookなどと書かれたボタンの名称が圧迫されて見づらくなってしまいました。
そこで今度は、ボタンの名称を非表示にします。
(ボタンのアイコンだけを表示する設定に変更します。)
それぞれのアイコンの後ろに書かれた文字を “display: none;” を使って非表示にします。
.icon-hatena::after,
.icon-googleplus::after,
.icon-facebook::after,
.icon-twitter::after,
.icon-pocket::after,
.icon-line::after,
.icon-feedly::after,
.icon-comment::after {
display: none;
}

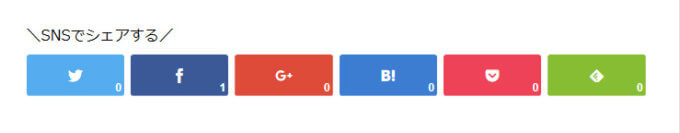
これでアイコンのみが表示されるようになりました。
二段で不揃いだったボタンがスッキリしましたね。
以上でシェアボタンを横並びにする一連の作業はおしまいです。
簡単な作業でしたね、お疲れ様でした!
自分の好みにカスタマイズ
余裕のある方は自分の好みにあわせてデザインを変更してみましょう。

私の場合は「この記事が気に入ったらいいね!しよう」「著作情報(この記事を書いた人)」とデザインを統一させました。(背景色を付け、文字のセンタリングを行いました。)