Googleアドセンスの「関連コンテンツユニット」はご存じでしょうか。
Googleが定めたアクセス数等の一定の条件をクリアしないと自分のサイトでは使うことができない、ちょっぴりレベル高めな広告ユニットです。
この関連コンテンツユニットが使える方に向けて、使い方をご紹介いたします。
Googleアドセンス「関連コンテンツ」を導入する方法
関連コンテンツの作成手順について
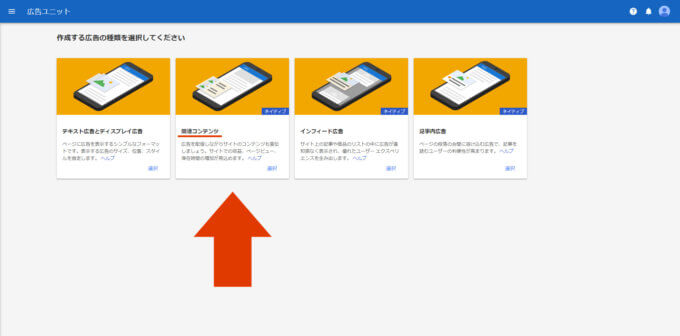
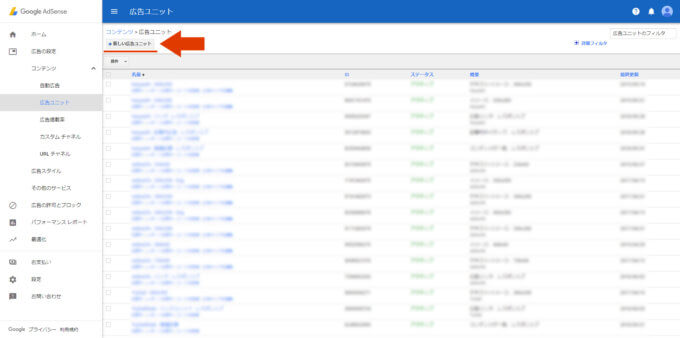
① 「広告の設定」の「コンテンツ」メニューから「広告ユニット」を選んで「新しい広告ユニット」を選択します。

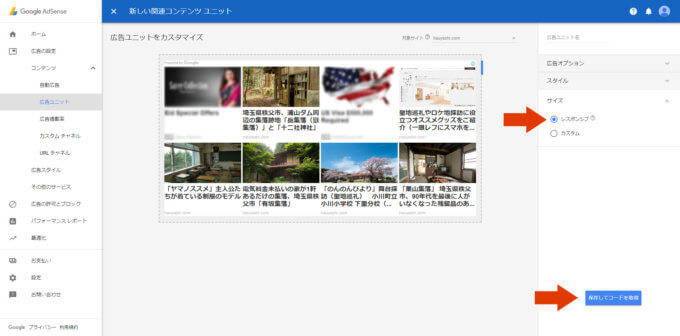
③ 次にサイズ選択で「レスポンシブ」を選択し、「保存してコードを取得」を選択します。

すると、以下のような広告用のソースコードが発行されます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display: block;"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
※ソースコード内の「xxxxxxxxxx」部分は、実際にはアカウントやソースコード毎に異なる数字が挿入されています。
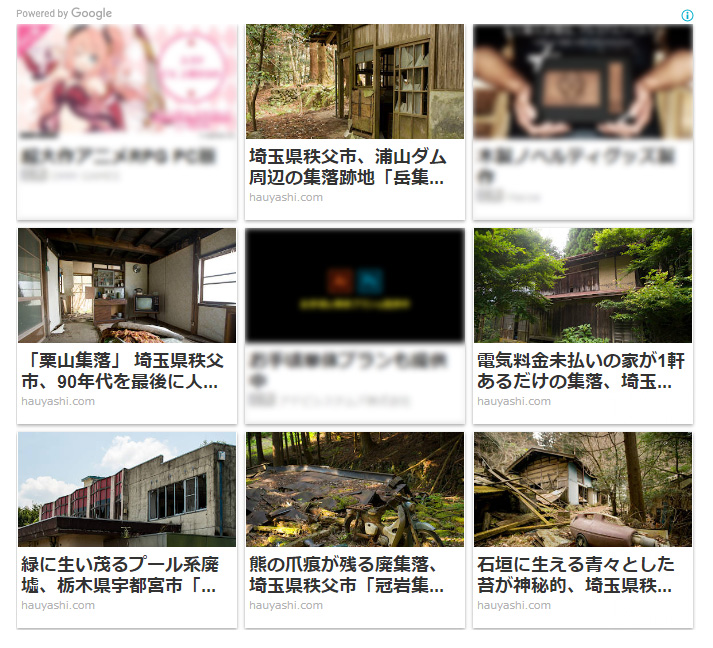
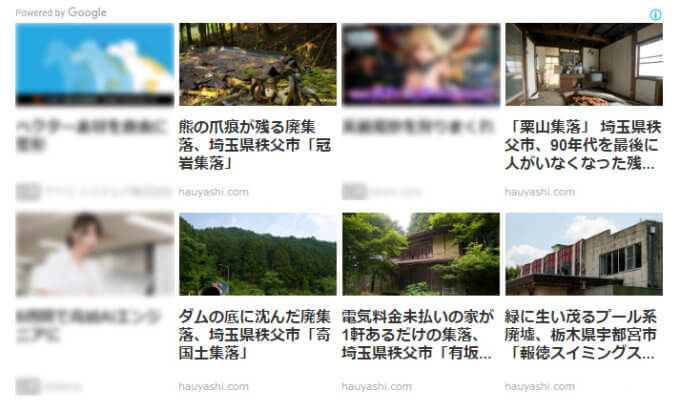
このソースコードを自身のサイトに埋め込むと以下のように表示されます。

広告と自分のサイトのコンテンツがランダムに表示されるようになりました。
広告サイズをレスポンシブで設定しているため、サイトの大きさによっては表示される広告や記事の数が異なることがありますが、画像のように表示されていれば正常に「関連コンテンツユニット」を埋め込むことが出来ています。
ただし、ソースコードを発行したばかりで時間が経過していない場合は、ページに広告が表示されないことがあります。広告が表示されない場合は、20~30分程度時間をおいてから再度ページにアクセスしてください。
これで念願の「関連コンテンツユニット」を埋め込むことに成功しました! \ヤッタネー/
関連コンテンツのデザインを変更する方法
さて、初めて関連コンテンツユニットを設置できると、設置できたことに満足してしまうかもしれません。しかし、ここで満足してしまうとせっかく掴んだチャンスを無駄にしてしまうかも。
もう一つひと手間加えて、コンテンツのクリック率を一段階アップさせましょう。
そのひと手間とはデザインを変更する作業です。
次にご紹介する、追加のコードをそのままコピー&ペーストするだけでOK!
早速試してみましょう。
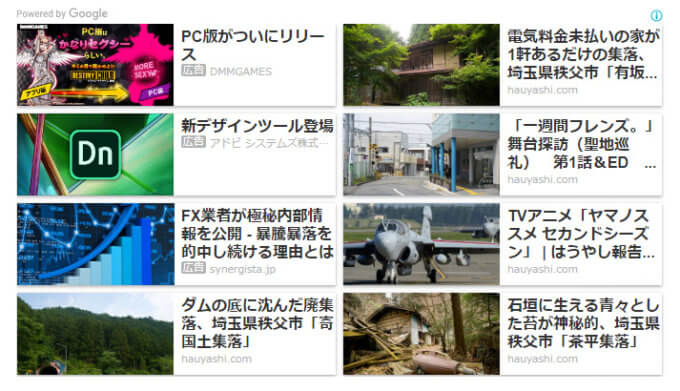
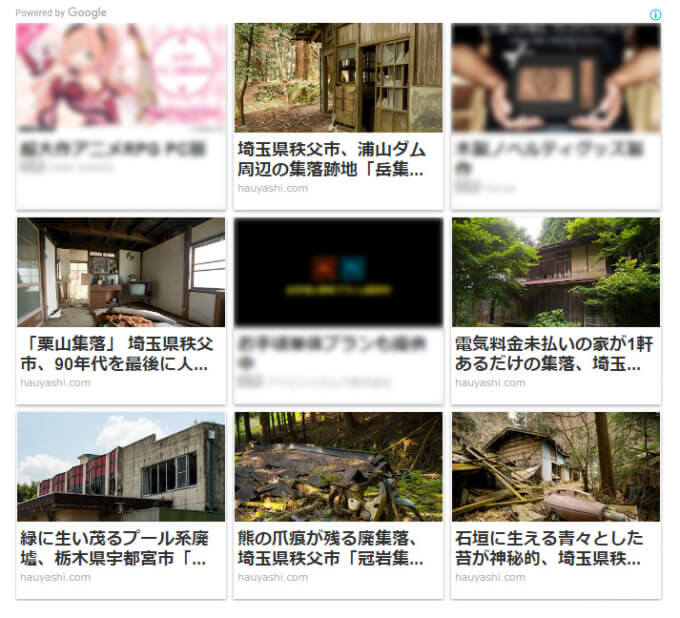
カードタイプ(影をつける)に変更する

上記の画像のように、個々のリンクに枠と影をつけたカード形式のタイプに変更します。
以下の3行のコードがカード形式に変更するためのコードになります。このコードをそのままコピーして、次に示す位置にペーストしてください。
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
これを先ほど取得したソースコードに以下の位置に追記します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display: block;"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
これでカード形式に変更することができました。
続いて、追記したコードについて解説いたします。
data-matched-content-ui-type="image_card_stacked"
上記のコードは「カード形式」のスタイルを指定するコードです。”image_card_stacked”の部分を変えると、後ほど記載する別のスタイルに変更することができます。
次に、実際にコードを挿入したページを見ると“3行3列”のカード形式に変わっていると思います。行や列の数を変えたい場合は以下の “3” の部分を変更してください。
data-matched-content-rows-num="3" data-matched-content-columns-num="3"
「data-matched-content-rows-num」を変更すると行数が変えられます。
「data-matched-content-columns-num」を変更すると列数が変えられます。
また、パソコンとモバイルで表示する行列を分けることが可能です。
data-matched-content-rows-num="3,2" data-matched-content-columns-num="3,2"
上記の様に “3” の 3 のあとに「,(カンマ)」を挟んで好みの数字を入れると、その数字がモバイルでの表示数となります。
カンマで区切ると、カンマの前に入れた数字がパソコン、カンマの後に入れた数字がモバイルの指定となります。
上記の例は「パソコンは3行3列、モバイルは2行2列で表示せよ」という意味のコードです。
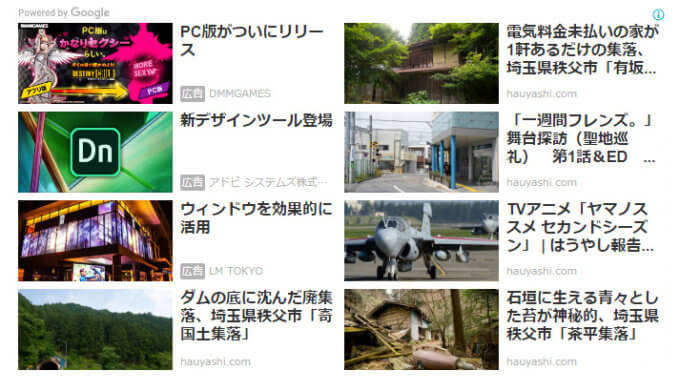
テキストのみに変更する
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
「data-matched-content-ui-type」を “text” にすると、テキストのみの表示に変更することができます。
テキストのみのカードタイプ(影をつける)に変更する
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
「data-matched-content-ui-type」を “text_card” にすると、テキストのみのカードタイプの表示に変更することができます。
画像とテキストを横並びに変更する
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="2"
「data-matched-content-ui-type」を “image_sidebyside” にすると、画像とテキストを横並びにした表示に変更することができます。
画像とテキストを横並びでカードタイプ(影をつける)に変更する
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="2"
「data-matched-content-ui-type」を “image_card_sidebyside” にすると、画像とテキストを横並びにしつつ、カードタイプの表示に変更することができます。
まとめ:関連コンテンツユニット
今回ご紹介したコードを追記するだけで、簡単に自分のサイトにあったデザインに変更することが可能になります。サイトのデザインにうまく組み込むことができればクリック率も上昇するので、試行錯誤して上手に利用してみてください。
なお、今回ご紹介した方法はGoogleAdSenseの公式サイトでも紹介されている正規の変更方法です。AdSenseの広告コードは非正規の方法で変更するとポリシー違反となる場合がありますが、今回の変更方法はポリシー違反にはなりませんので、ご安心ください。
⇒ 関連コンテンツ レスポンシブ対応の関連コンテンツ ユニットをカスタマイズする方法|Google AdSense ヘルプ